▶ 기획 동기
자기 전에 누워서 이런 저런 생각을 하는 시간이 다들 있을것이다.
그냥 그때 갑자기 이런 생각이 들었다. "10년 뒤에 나는 어떤 사람일까??"
아마 다들 많이 하는 생각일 것이다. 그때 또 갑자기 이런 생각이 들었다.
"이거 웹으로 한번 만들어볼까? 재밌을 거 같은데?"
근데 나는 백엔드 개발자이고, 디자인, 프론트는 해본적이 없었다...
음.......

일단 해보자! 하고 기획을 시작했다.
▶ 기획
letter To Me (나에게 보내는 편지)
한 줄 주제: 미래의 나에게 보내는 편지
서비스 타겟
- 미래의 나에게 편지를 보내고 싶은 사람
- 미래의 나를 토닥토닥 해주고 싶은 사람
- 시간에 따른 자신의 변화를 확인하고 싶은 사람
서비스 기획 의도
가끔 미래의 나에게 편지를 쓰고 싶을 때가 있다.
단순히 미래의 나에게 편지를 보내고 싶을 수도 있고,
미래의 나에게 힘이 되는 말을 해주고 싶을 때도 있다.
미래의 내가 과거에 쓴 편지를 보고 어떤 감정을 느낄지도 궁금하고,
미래의 내가 과거에 나를 보고 힘을 얻을 수도 있을 것 같다.
혹은 과거의 나의 고민을 읽으며, "별거 아니었네 뭐 ㅋㅋ" 라는 생각을 할 수도 있다.
재밌을 거 같지 않은가?? 재밌을 것 같아서 기획해 봤다.
주요 기능
1. 나에게 편지 작성
- 나에게 편지를 작성한다. 언제 보낼지는 설정할 수 있다.(1분~N년)
2. 나에게 작성한 편지 확인
- 설정한 날짜가 되기 전까지는 편지의 내용을 볼 수 없음.
- 설정한 날짜가 되어 열람이 가능한 / 설정한 날짜가 되지 않아 열람이 불가한 편지
이렇게 나누면 좋을 것 같다.
3. 이메일에서 편지 확인 가능
- 자신의 이메일에서 자신이 보낸 편지를 확인 가능.
----------------------------------------------------
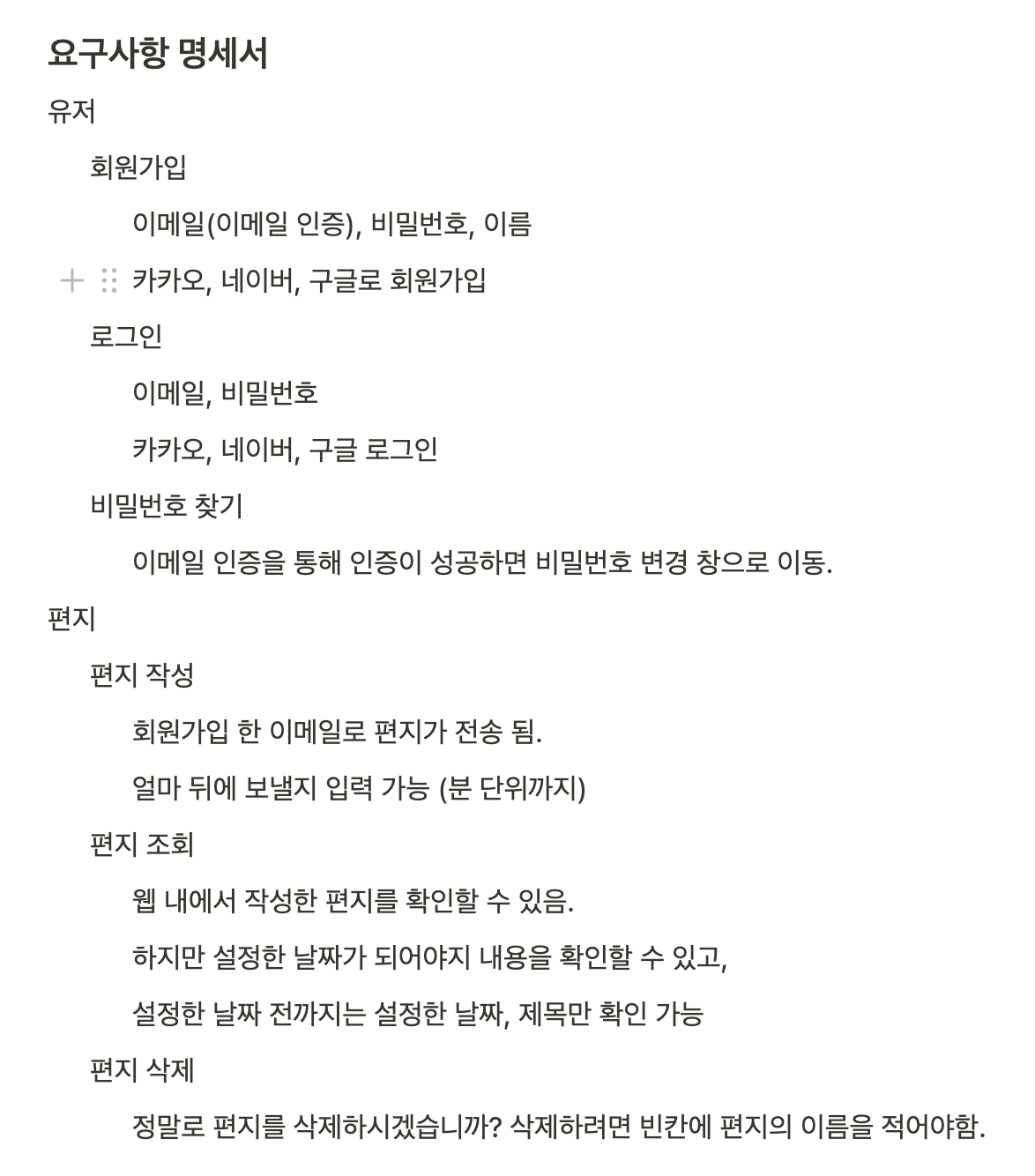
이런식으로 초기 기획을 했다.

그리고 요구사항 명세서까지 간단하게 적어줬다.
나중에 보완할점이 생기면 추가하는걸로 하고 다음날 일어나서 디자인을 하기로 했다.
처음이지만 뭐 별거 있겠어? 하고 잤다...
▶ 별거 있었던 피그마 디자인
피그마는 디자인을 보기만 했지... 만들어본건 거의 처음이었다.. 예전에 개인프로젝트 모아두는 디자인(이라고 하기에도 뭐한) 한번 말고는 없었다.
일단 로고를 만들었다.


서비스 이름인 Letter To Me 로 로고를 만들었고, 2개의 버전으로 만들었다.
편지랑 우체통은 아이패드의 프로크리에이터? 옛날에 사놓고 거의 안쓰는 앱으로 뚝딱 그렸다.
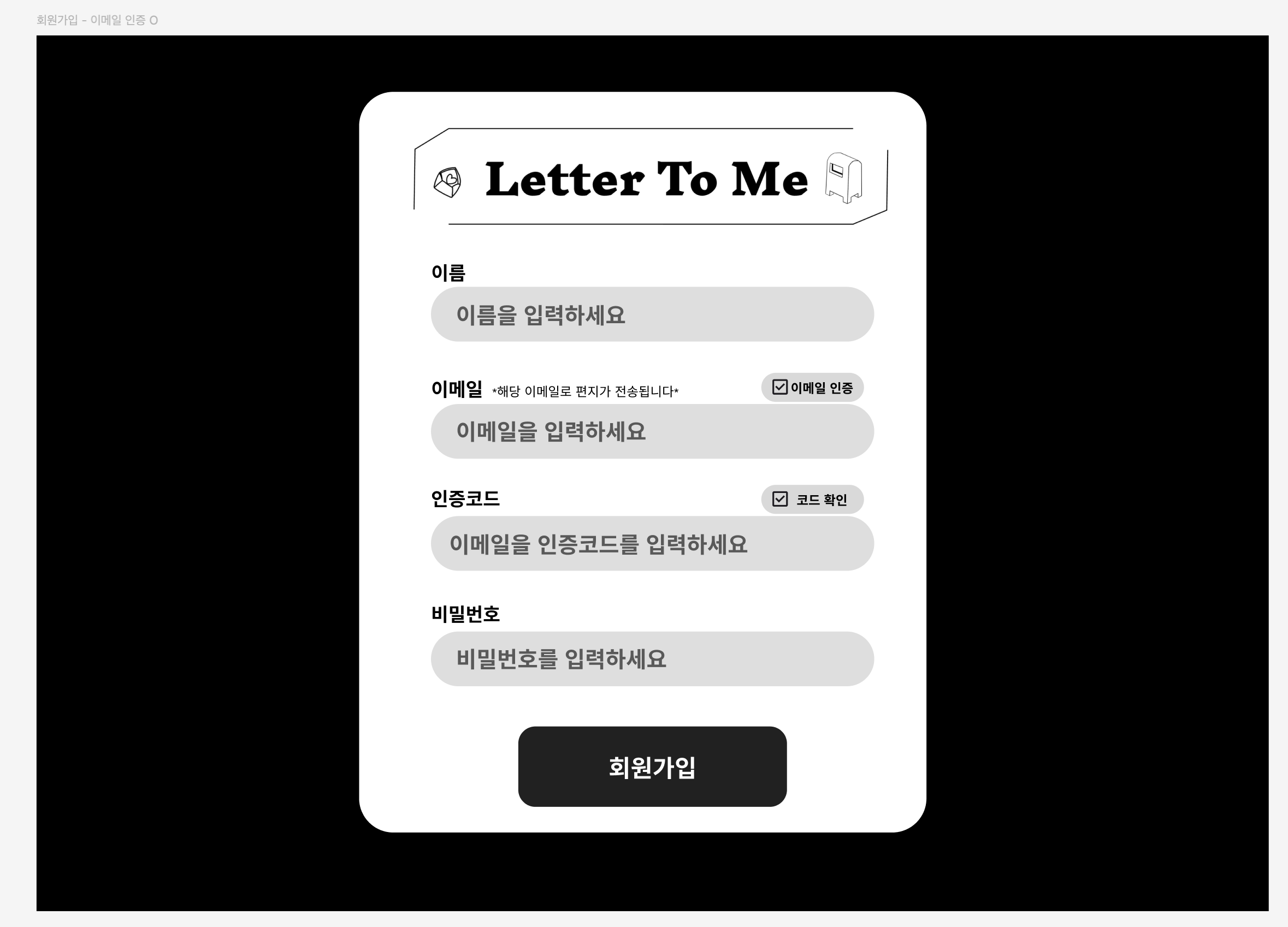
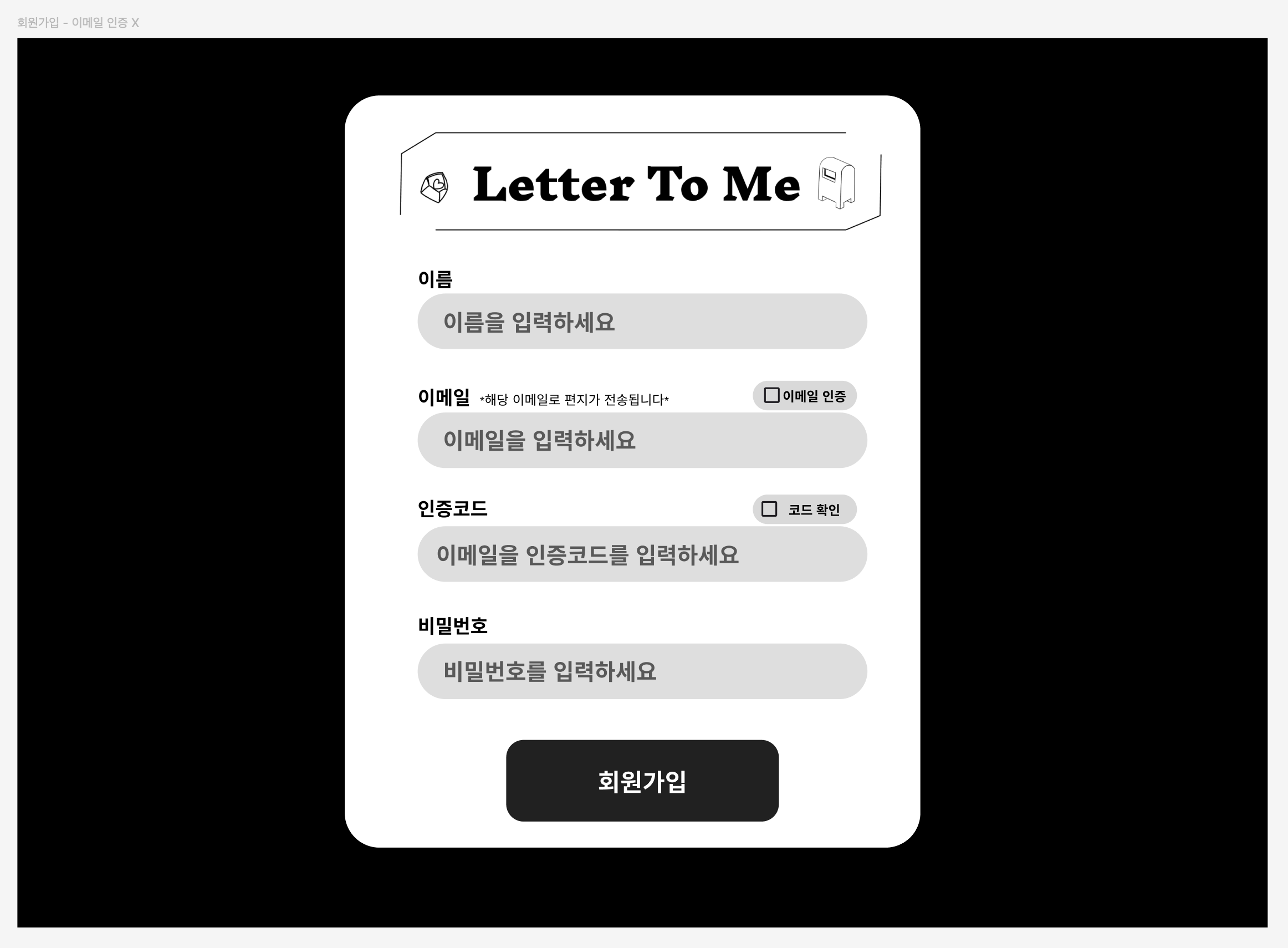
그리고는 로그인과 회원가입 창을 만들었다. 근데 생각보다 디자인을 어떻게해야 할지 머릿속에 떠오르는게 없어서
All Websites on Siteinspire
www.siteinspire.com
위 사이트를 둘러보면서 디자인 인풋을 머릿속에 주입해줬다.
일단 컨셉은 블랙&화이트의 편지지 느낌으로 잡아줬다.



구글 로그인은 뺐다. 코드 확인이 완료되면 이메일 인증과 코드확인 체크박스가 체크되는 느낌쓰
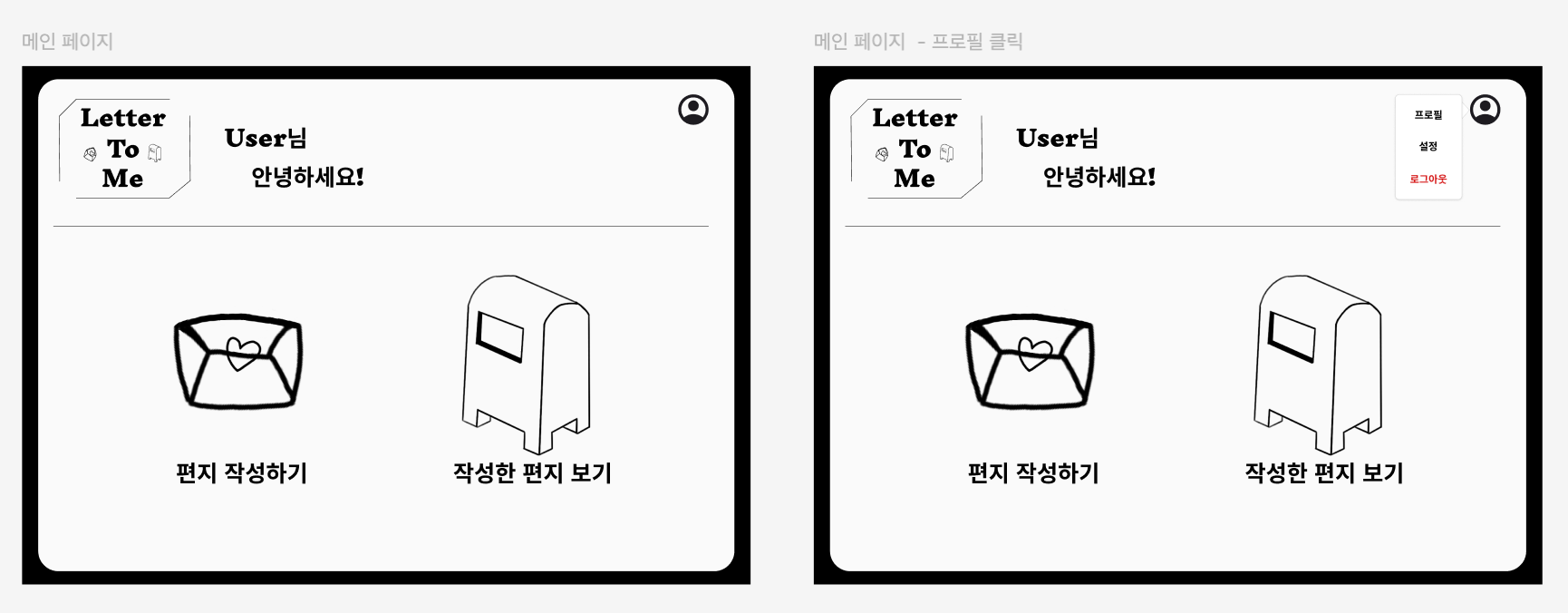
다음은 메인페이지이다.

그냥 심플하게 작성하기랑 편지보기만 넣고 싶어서 그냥.... 이렇게 넣었다... 나는 마음에 든다...~!

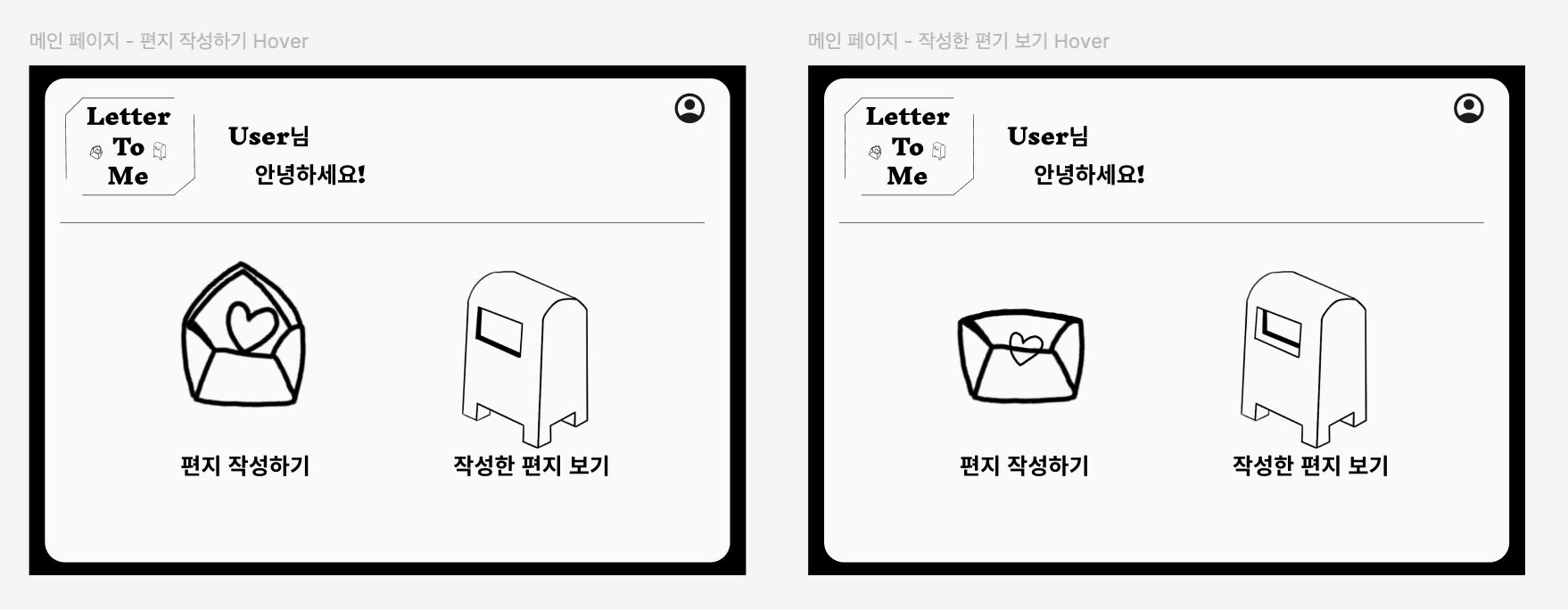
편지 작성하기랑 편지보기에 호버 효과를 생각하고 디자인을 해줬다.
다음은 편지 작성 페이지이다.


화살표를 누르면 마크다운 사용 방법이 나오도록 디자인했다. 지금 보니까 왼쪽 오른쪽 설명 글씨를 좀 키워야겠다..

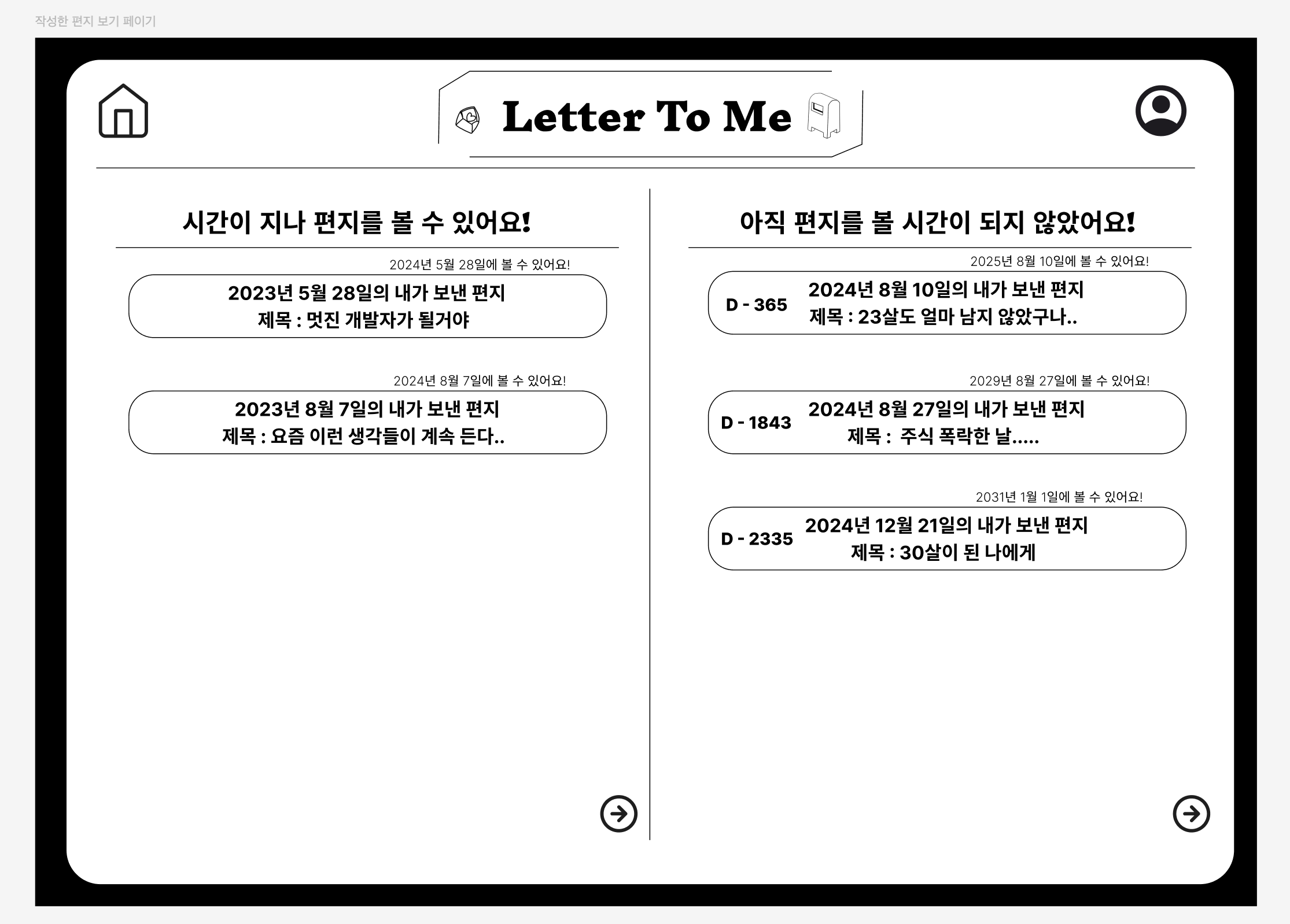
다음으로는 편지를 볼 수 있는 페이지이다.
시간이 지나야지만 편지의 내용을 볼 수 있게 하는걸로 생각했고,
시간이 지나지않으면 남은 날짜와 작성 날짜, 제목만 볼 수 있는걸로 디자인했다.

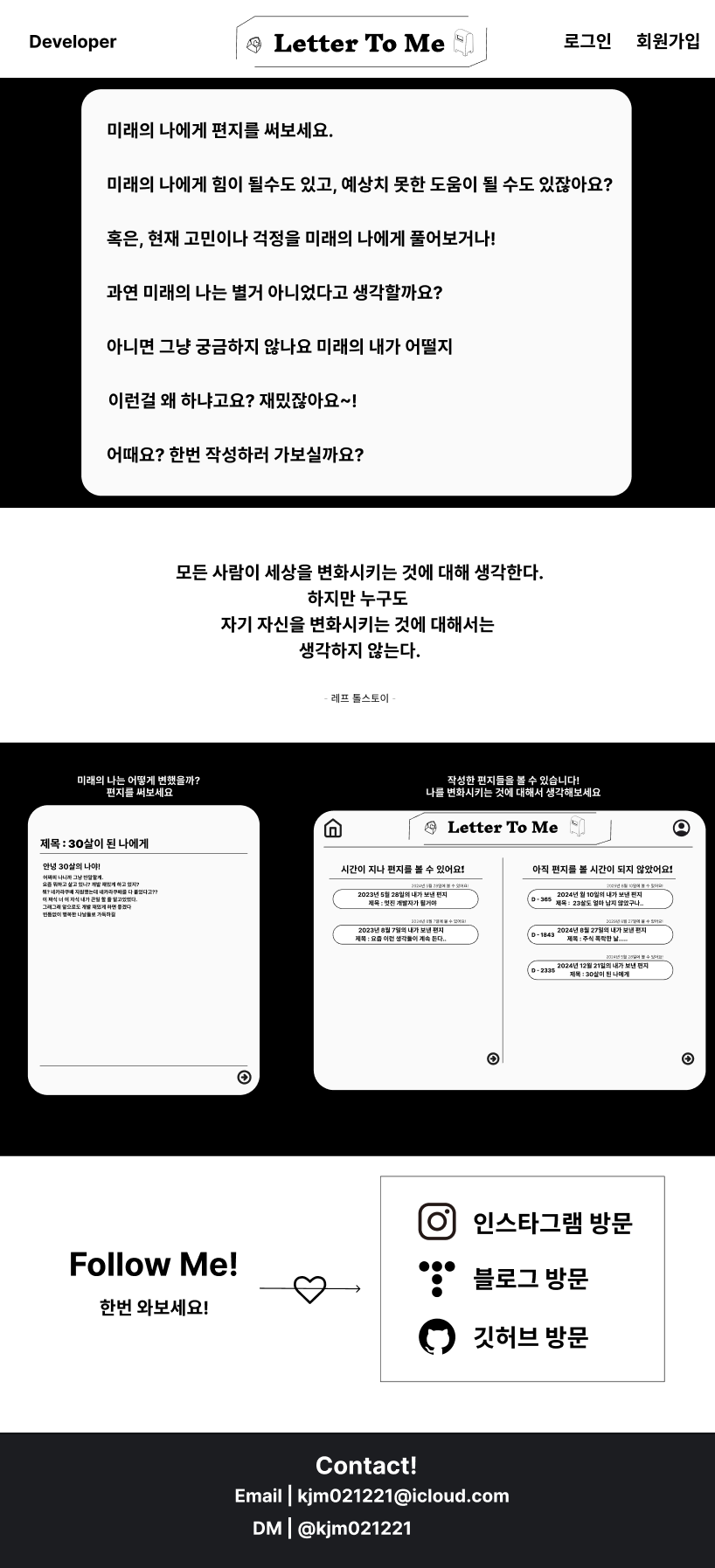
다음으로 랜딩페이지이다.
위에 미래의 나에게 편지를 써보세요 ........
이 부분은 글씨가 따다다다다다닥 써지게 해보고 싶다.
그리고 아래 톨스토이의 명언은 스크롤을 내릴때 슝 나타나게 해보고싶다.
프론트 감자인 내가 할 수 있을지는 잘 모르겠지만.......
정 안된다면 프론트는 친구에게 맞겨야겠다...
근데 안되는건 없기 때문에 할 수 있을 것 같다.
▶ 디자인 수정해야할 부분들
오잉 근데 글 쓰다 보니까 추가해야하고 수정해야할게 마구마구 보인다.
1. 편지 작성 부분에 설명부분 글씨 키우기
2. 편지 작성 부분에 편지를 언제 받을지 설정하는 달력과 시간과 분을 설정할 수 있는 버튼 또는 입력 칸 만들기.
3. 비밀번호 찾는 페이지(이메일 인증 후 변경 하는 페이지로 이동)
4. 프로필 페이지 만들기(프로필 사진, 현재 이메일, 지금까지 쓴 편지 수, 지금까지 받은 편지 수)
5. 설정 페이지 만들기(이메일 변경, 비밀번호 변경, 프로필 사진 변경)
6. 메인 페이지에 설정한 프로필 사진 띄어주기
7. 편지에 사진 첨부 가능하게 할지 생각하기
▶ 얻어가고 싶은것들
1. 프론트 개발 실력...
2. 어떤식으로 디자인해야 프론트 개발자가 개발하기 편한지 생각하기
3. 백엔드 개발 시 어떤식으로 프론트 개발자와 소통하면 좋을지 생각하며 개발하기
4. 백엔드 개발자가 프론트한테 어떤식으로 데이터를 넘겨주면 프론트 개발자가 편할지 생각하며 개발하기
5. 한마디로 정리하면 백엔드 개발자가 각 부서의 사람들한테 어떤식으로 행동(?)하면 프로젝트가 더 원활하게 흘러갈지를 알고싶다.
그런 의미에서 프론트 개발을 한번 해보고 싶었는데, 이번 개인 프로젝트를 통해서 해볼 수 있을 것 같다!!!
'일기📝 > Letter To Me💌' 카테고리의 다른 글
| [Letter To Me] 도메인 별 Entity 작성 및 연관관계 설정 - 백엔드 (0) | 2024.08.13 |
|---|---|
| [Letter To Me] API 명세서 작성 완료 - 백엔드 (0) | 2024.08.12 |
| [Letter To Me] 프로젝트 ERD 설계 - 백엔드 (0) | 2024.08.12 |
| [Letter To Me] 미래의 나에게 편지를 보내는 웹 서비스 - 디자인 수정 (0) | 2024.08.11 |
